次のページ 前のページ 目次へ
7. ゲーム画面作成
とりあえず画面が無いのも寂しいので、
必要となるボタンなどのコントロールも含め、
四川省のメイン画面を作成してみることにします。
ついでに文字列エディタ、ビューエディタについても説明しておきましょう。
7.1 新規フォーム作成
SZABの[構成品]メニューで[新規作成][フォーム]と選んであげると、
フォーム新規作成のウィンドウが開きます。
ここで新規を選び(ダブルクリック)、
フォーム名を入力すれば何もない無地のフォームが出来ます。
しかしここで重大な注意が1つ。
SZABは、フォームやボタン、リストボックス、文字列、
画像といった全ての物について、
名前の重複を許していません。
万が一同じ名前の物を作った場合、満足に動く保証も無ければ、
そもそもコンパイルする事すらできません。
大文字・小文字が違うだけでそれ以外は同一名というのも問題がおきます。
ですので、コントロールやリソースの名前付けには自分なりのルールを持ち、
重複する事のないように自己管理が必要です。
筆者の場合は、大体3〜4文字の名前を決め、それに物の種類を表す語句
(フォームなら Form, ボタンなら Btn, 文字列なら Str)を付け、
例えば今回の場合などは GameForm といった名前にし、
このフォーム上に載せるコントロール全ての頭に Game とつける事で、
複数フォーム間での名前の衝突を避けています。
(※語句の1文字目が大文字なのは GameEndBtn のように区切りを見やすくする為です)

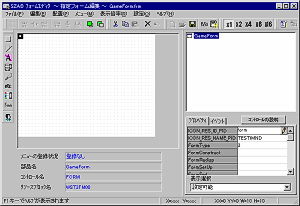
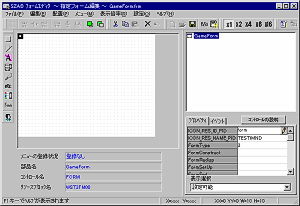
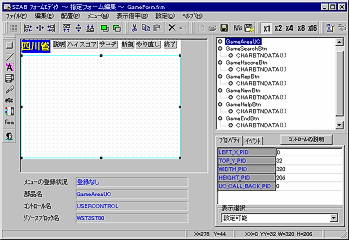
さて、こうしてフォームを作成すると
上図のようにフォームエディタが起動するはずです。
ここでは、画面とその上に載せるコントロール、
それらの各イベント処理など moreソフト作成の大半を扱いますので
早めに慣れてしまいましょう。
フォームエディタの画面構成は、
左側にボタン等の”貼り付けるべき”各コントロールがあり、
画面中央部が実際のフォーム編集領域、
画面右上がフォーム上にあるオブジェクト一覧となっております。
右下の領域では、一覧で選択しているオブジェクトの持つプロパティ(属性値)と、
イベント関数の割り当てを設定・変更することができます。
初期状態では、フォーム名と同じ名前の部品が1つ一覧にありますが、
これはフォーム全体のプロパティや、フォーム・メソッドを設定する為に
ある物ですので、間違って削除することのないようにしましょう。
7.2 作成するボタンの決定と文字列エディタ
元の Add in 四川省には次のボタンとメニューがありました。
ボタン [一時停止] [新規] [サーチ] [終了]
メニュー [やり直し] [ハイスコア] [確認ラインoff]
アシストキー [ヘルプ]
ぱっと見たところ、一時停止は画面が切り替わった時点でタイムカウントを
止めれば済みそうですし、確認ラインoffも無くてもどうにかなりそうです。
そうするとたかだか6つの機能だけですので、
あっさりと全てボタンにすることにしましょう。
単純ですが、まあこんな感じでしょうか。
[ハイスコア] [説明] [サーチ] [新規] [やり直し] [終了]
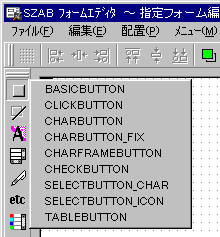
ところで、ボタンといってもSZABには幾つか種類があり、
今回利用する枠固定型文字列ボタン(CHARBUTTON_FIX)では、
ボタンに表示する文字列を別途用意しておかなくてはなりません。
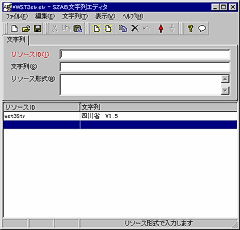
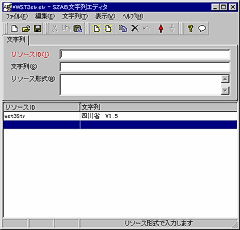
これには、文字列エディタ
( [ツール]メニューの[文字列エディタ]で起動)を使用します。
ちょっと面倒に思うでしょうが、
これは文字列という資源をプログラムから分離させて変更を容易にしたり、
このmoreソフト全体で共用して利用する為です。
今回のように1画面しか無い場合はあまり意味がないような気もしますが、
そういうものだと思って下さい。

初期時は ****Str といったリソースIDで moreソフト名が登録されています。
ここで、[文字列]メニューの[下に挿入]を選ぶと、
上図のように新しい文字列を登録できるようになりますので、
例によって何とも重複しない名前でリソースIDを記入し、
必要な文字列を定義してあげてください(リソース形式の所は空欄のままで良い)。
今回は、次のように登録していきました。
| リソースID | 文字列 | リソース形式 |
|---|
| HighscoreStr | ハイスコア | |
| HelpStr | 説明 | |
| SearchStr | サーチ | |
| NewgameStr | 新規 | |
| ReplayStr | やり直し | |
| EndStr | 終了 | |
当然ながら、文字列エディタを終了する前に、
[ファイル]メニューの[保存] をお忘れなく!
7.3 各ボタンの作成
ボタン用の文字列も作った事ですし、
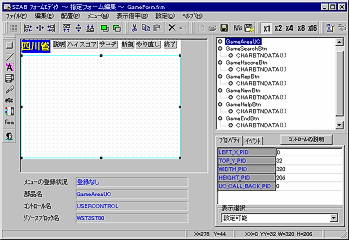
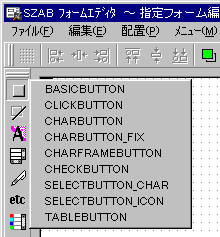
早速、枠固定型文字列ボタン
(CHARBUTTON_FIX)をクリックしてフォームに貼り付けましょう(図左参照)。
フォーム編集領域には何も現れませんが、
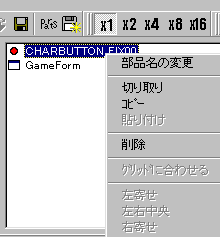
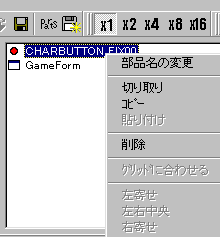
フォームエディタ右上の一覧(図右参照)にはCHARBUTTON_FIX00が増えているはずです。
見つけたら図のようにマウスの右クリックでメニューを出し、
部品名を変更してあげてください。
このボタンの名前も、
先に説明したように本プロジェクトで唯一の名前でないといけないので、
例えば終了ボタンなら、GameEndBtnなんて感じで良いでしょう。


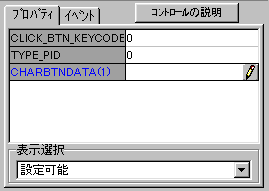
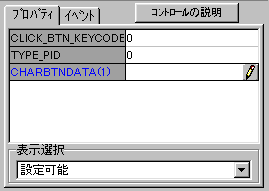
名前を変更したら次はフォームエディタの右下にある[プロパティ]シートを見てください。
ここには現在選択されているオブジェクトのプロパティとイベントが表示されており、
今のボタンの場合は次のようになっているはずです
(※このコントロールについて詳しく知りたい時は、
【コントロールの説明】を押すとヘルプが起動します)。

ここで青色で表示されている CHARBTNDATA(1) に注目!
青色表示の物は、必ず値を設定しなければならない項目を示していますが、
今回の場合、このプロパティで実際に表示するボタン部分を構成部品として作成するのです。
CHARBTNDATA(1)の行をクリックすると右側に鉛筆のアイコンが出ますから、
それを押して構成部品を新規作成しましょう。
さて、そうすると【文字列リソースの選択】画面が表示されたはずです。
先程文字列エディタで登録していたものは、
このようにして選択されるわけだったんですね。
今作っているのは GameEndBtn ですから、
文字列リソースとしては EndStr の[終了]を選んで OK です。
これでフォーム編集領域に、終了と書かれたボタンが表示されます。
後はこれを画面上の好きな位置に動かし、大きさなど調整してあげれば良いでしょう。
以下、同様にして先の6つのボタン全てを作って下さい。
なお、適当なところでフォームを保存するのを忘れないようにしましょう。
この時、新規追加したコントロール1つ1つについて保存ファイル名など聞かれてきますが、
通常は表示されている名称で問題ありませんので、
そのまま【保存】を押していって結構です
(※青い色の項目が未設定の場合
『必須プロパティが設定されてない』といった警告メッセージがあがります)。
7.4 ゲームエリアの作成
四川省の場合、牌が表示されるエリアがゲームエリアとなります。
Add in で作った時のように、そのままフォームに描いても良いと言えば良いのですが、
それでは以下の点で不便です。
- 座標値を直接プログラムに埋め込むと後の変更が面倒
- フォーム直接ではペンイベントを取得するにも記述が面倒
- 再描画処理の為にFormRedisp()に処理を追加の必要あり
そこで、イベントを受け取り、適切に再描画を呼び、呼ばれるように
ユーザーコントロール(USERCONTROL)を使ってみることにします。
これはetcグループに入っているコントロールですが、
画面上の位置と自分自身のワークを確保する以外は何もせず、
ユーザープログラムで設定したコールバック関数にイベントを流すだけの部品です。
実際に使う為には、コールバック関数の記述など幾つかの手間がありますが、
その辺りはクラスライブラリのマニュアルやヘルプを見て貰えばすぐですし、
使うメリットの方が大きいと思われます。
似たようなコントロールとして、画面上の矩形エリアを指定し、
ペンのイベントのみを受け取るという
エリアコントロールもありますが、
今回は再描画など他のイベントも処理したい為、
ユーザーコントロールの方を選んでいます。
クラスライブラリには、このように色々な部品がありますので、
どれが自分の目的に合うか一通り眺めて特長をつかんでおくと、
何かと便利だと思います。
さて、それでユーザーコントロールの作成ですが、
四川省に使う牌の大きさ(17x28)から、横306 dot×縦189 dotは最低必要そうです。
これに加えて確認ライン描画分と見た目の余裕を考えると
横320 dot×縦206 dotでぎりぎりでしょうか?
ちょっと横幅が足りないような気もしますが、
まあ、こんなイメージでやってみましょう。
コントロール名は GameAreaUC で良いですね。
とりあえず座標は、LEFT_X_PID=0, TOP_Y_PID=32,
WIDTH_PID=320, HEIGHT_PID=206 ということで進めてみます。
必要であれば後でずらせば済むだけの話ですので適当でも構わないでしょう。
7.5 ゲームタイトル画像の作成
いくらサンプルとは言え、ゲームのタイトルくらい無いと寂しいので
何かつけてあげましょうか。
後で見栄えのいいものに変える事を考えると、
イメージを直接用いるDISPIMAGEコントロールが手頃で良さそうです。
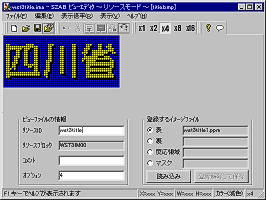
さて、これにはまず表示したい画像を何らかのツール等で作成しておき、
それをビューエディタで画像リソースに変換しないといけません。

筆者は絵心が無いので上のようなフルカラー24bitのBMPファイルを作ってみました。
とりあえずプロジェクトのディレクトリ(c:\shisen15)の下にある image 以下に
title.bmp として保存しておきましょう。
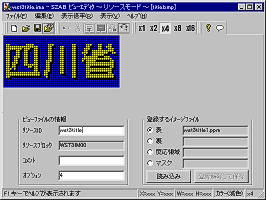
そうしたら次はビューエディタ(SZABの[ツール]メニューの[ビューエディタ])の起動です。
このツールは、BMPファイルを読み込んでそこから画像を切り出し、
アイコンやイメージのリソースを作成するものです。
[ファイル][減色処理の設定]で『減色処理を行う』になってるのを確認した上で、
[ファイル][イメージの読み込み]にて title.bmp ファイルを読み込んでください。
読み込んだら、リソースIDに wst3title と入れて保存しましょう。
本来は、読み込んだイメージから一部を切り取って保存するのが常ですが、
今の例のように画像全てを保存するのであればそのままでもいけます。

ところで、これの保存([ファイル]の[上書き保存])の際に、
アイコンタイプかイメージタイプか選択できますが、
今回の場合はイメージタイプの方を選んでください。
ファイル名は wst3title.ima でいいでしょうね。
名前を重複させないように付けてると、こういう時何も考えずにできて楽です。
後は再びフォームエディタに戻って、
ラベル・イメージコントロールのDISPIMAGEを選び、
今保存した wst3title を選んであげます。
ちゃんと表示されたら、名前は GameTitleImg なんて感じにして、
位置を適当に調整してあげれば良いでしょう。
もしもボタンが邪魔なら、それらをずらすなどして配置してください。
まず今の段階ではこんなところで画面の完成としておきましょう
(後でまた色々するでしょうが・・)。

次のページ 前のページ 目次へ